03.模板
Jinja模板介绍
模板
在渲染模板的时候,默认会从项目根目录目录下的"templates"目录下查找模板
如果不想把模板文件放在"templates"目录下,那么可以在"flask"初始化的时候指定"template_folder"来指定模板文件路径
模板:Jinja2、mako
Jinja2
让前端开发者和后端开发者工作分离
减少flask项目代码的耦合性,页面逻辑放在模板中,业务逻辑放在视图函数中,将页面逻辑和业务逻辑解耦有利于代码的维护
提供了控件语句,继承等高级功能,减少开发的复杂度
Mako:Django、Jinja2等模板借鉴了很多语法和API
从性能上看和Jinja2相近
有大型网站使用,有成功案例
有名的web框架支持,pylons和pyramid这两个web框架内置模板的Mako
支持模板中几乎原生的python语法的代码,对python工程师比较友好,开发效率高
自带完整的缓存系统。提供了非常友好的扩展接口,很容易切换成其他的缓存系统

模板传参及其技巧
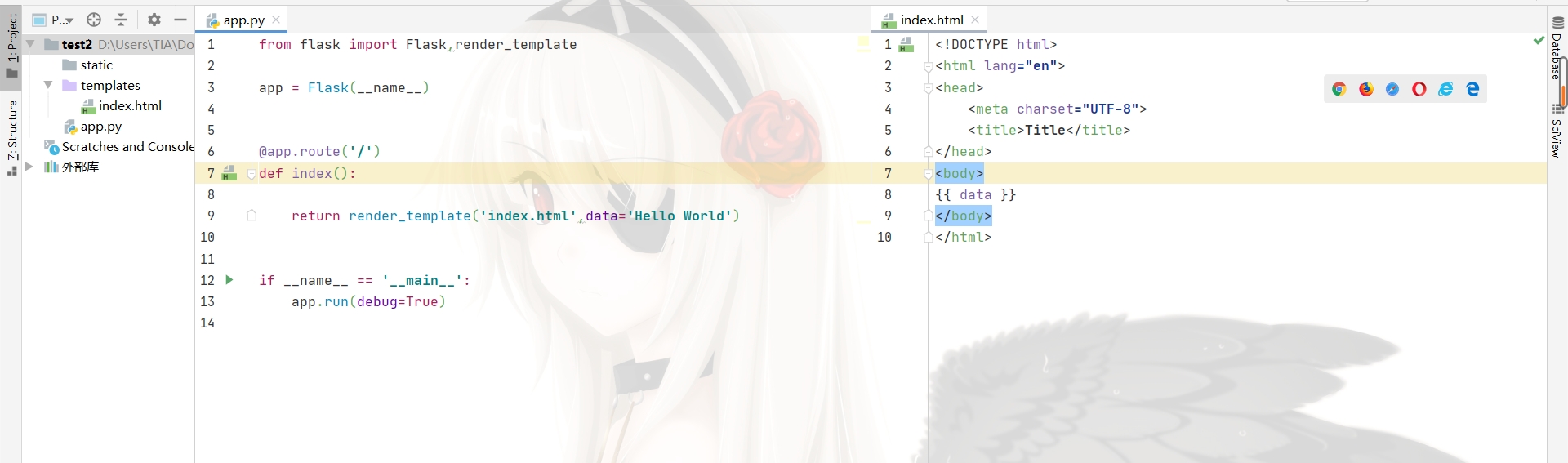
在使用"render_template"渲染模板的时候,可以传递参数u,以后直接在模板中使用就可以了
app.py
index.html

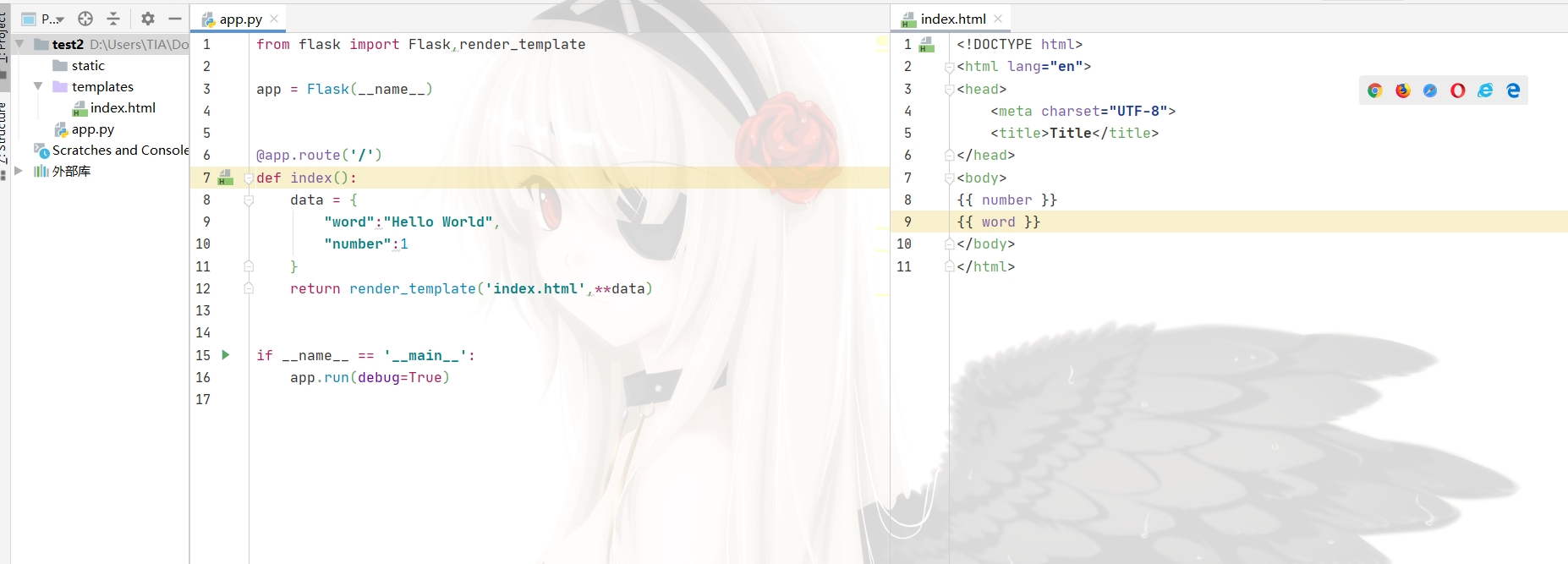
如果参数过多,可以将所有的字典放到一个字典中,然后在传入这个字典参数的时候,使用两个星号,将字典打散成关键参数
app.py
index.html

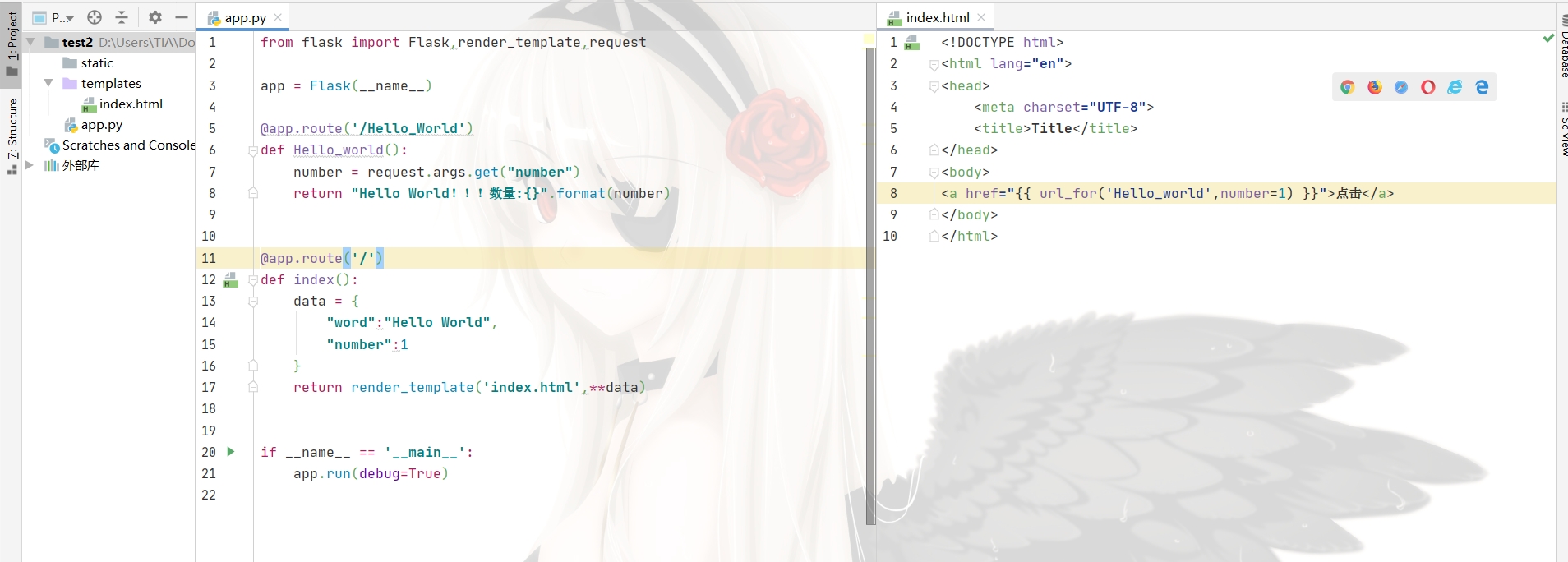
在模板中使用url_for
如图:

其中,<a href="{{ url_for('Hello_world',number=1) }}">点击</a>,url_for用法与在视图函数中的用法一致,第一个参数为视图函数的名称,后续参数为传递的用户端的参数。
过滤器的基本使用
介绍
过滤器是通过管道符号(|)进行使用的,例如:((name|length)),将返回name的长度。过滤器相当于是一个函数,把当前的变量传入到过滤器中,然后过滤器根据自己的功能,再返回响应的值,之后再将结果渲染到页面中。
函数
Jinja2中内置了许多过滤器,在这里可以看到所有的过滤器,现对一些常用的过滤器进行讲解:
abs(value):返回一个数值的绝对值。例如:-1|abs。
☆default(value,default_value,boolean=false):如果当前变量没有值,则会使用参数中的值来代替。 name|default('xiaotuo') == 如果name不存在,则会使用xiaotuo来代替。boolean=False默认是在只 有这个变量为undefined的时候才会使用default中的值,如果想使用python的形式判断是否为false,则可以传递Boolean=true。也可以使用or来代替
escape(value)或e:转义字符,会将等符号转义成HTML中的符号。例如content|escape或content|e
first(value):返回一个序列的第一个元素。name|first
**format(value,*args,kwargs):格式化字符串。
last(value):返回一个序列的最后一个元素。示例:names|last。
length(value):返回一个序列或者字典的长度。示例:names|length
join(value,d='u'):将一个序列用d这个参数的值拼接成字符串
safe(value):如果开启了全局转义,那么safe过滤器会将变量关掉转义。示例:content_html|safe
int(value):将值转换为int类型
float(value):将值转换为float类型
lower(value):将字符串转换为小写
upper(value):将字符串转换为大写
replace(value,old,new):替换将old替换为new的字符串
truncate(value,length=253,killwords=False):截取length长度的字符串
striptags(value):删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格
trim:截取字符串前面和后面的空白字符
string(value):将变量转换成字符串
wordcount(s):计算一个长字符串中单词的个数
举一个小栗子:
app.py
index.html


转义字符串
在模板中,是默认关闭字符串的转义的。如图:


在 index.html中通过使用
'safe'过滤器,可以关闭一个字符串的自动转移
'escape'过滤器,对某一个字符串进行转义
'autoescape' 标签,可以对它里面的代码块关闭自动转义
即可是否进行转义字符。如下:

index.html
自定义过滤器
过滤器本质上就是一个函数,如果在模板中调用这个过滤器,那么就会将这个变量的值作为第一个参数传给过滤器这个函数,然后函数的返回值会作为这个过滤器的返回值。
自定义一个过滤器函数名称test,过滤器名称为my_test,如下:

过滤器函数:
index.html
定义过滤器函数后,通过调用过滤器的名称,来进行使用,自定义的过滤器的功能。
时间处理过滤器案例
app.py
index.html

判断语句if
用法
示例:
for循环语句详解
用法
'for ... in ...':'for'循环可以遍历任何一个序列包括列表、字典、元祖,并且可以进行反向遍历。
示例:
app.py
index.html

获取当前的遍历状态
loop.index:当前迭代的索引(从i开始)
loop.index0:当前迭代的索引(从0开始)
loop.first:是否是第一次迭代,返回True或者False
loop.last:是否是最后一次迭代,返回True或者False
loop.length:序列的长度
另外,不可以使用'continue'和'break'表达式来控制循环的执行
index.html

案例:九九乘法表

宏的概念和基本使用
概念
模块中的宏跟python中的函数类似,可以传递参数,但是不能有返回值,可以将一些经常用到的代码片段放到宏中,然后把一些不固定的值抽取出来当成一个变量。
用法
示例
app.py
index.html
用来导入定义的宏函数
macors.html


宏的导入和注意事项
导入宏
import "路径" as 别名
from "路径" import 宏的名字 [as 别名]
宏文件路劲,不要以相对路劲去寻找,都要以'templates'作为绝对路劲去寻找
如果想要在导入宏的时候,就把当前模板的一些参数传给宏所在的模板,那么就应该在导入的时候使用"with context"
如:from xxx import xx with context
include标签使用详解
用法
这个标签相当于是直接指定的模板中代码复制粘贴到当前位置
"include"标签,如果想要使用父模板中的变量,直接使用就可以了,不需要使用"with context"
"include"的路径,也是跟"import"一样,直接从"templates"根目录下去找,不要以相对路径去找
app.py
index.html
header.html


set和with语句以及模板中定义变量
在模板中,可以使用"set"语句来定义变量,示例如下:
在'with'块中通过'set'定义的变量,只能在这个'with'块中使用
示例:

加载静态文件
加载静态文件使用的是"urf_for"函数u,然后第一个参数需要为"static",第二个参数需要为"filename='路径' ",示例:
index.html
index.css


模板继承详解
为什么需要继承模板?
模板继承可以把一些公用的代码单独抽取出来放到一个父模板中,以后子模板直接就可以使用了。这样可以重复性的代码,以后修改起来比较方便
模板继承语法
使用"extends"语句,来指明继承的父模板,父模板的路径,也是相对于'templates'文件夹下的绝对路径。示例代码如下:
示例:
base.html
index.html

block语法
在父模板中,只能定义一些公共的代码。子模板可能要根据具体的需要实现不同的代码,这时候父模板就应该有能力提供一个借口,让父模板来实现,从而实现具体业务需求的功能。
在父模板中:
在子模板中
调用父模板代码block中的代码
默认情况下,子模板如果实现了父模板定义的block,那么子模板block中的代码就会覆盖掉父模板的代码。如果想要在子模板中仍然保持父模板中的代码,那么可以使用"{{super()}}"来实现。
index.html

调用另外一个block中的代码
如果想要在另外一个模板中使用其他模板中的代码。那么可以通过"{{self.xxx()}}"就可以了。示例代码如下:
其中xxx为block名称

其他注意事项
子模板中的代码,第一行,应该是"extends"
子模板中,如果要实现自己的代码,应该放到block中。如果放到其他地方,则不会被渲染
最后更新于
这有帮助吗?
