01 Node JS
概述
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 [1] 。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,==早期网站主要内容都是静态,以图片和文字为主==,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。 发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。底层架构是:javascript. 文件后缀:.js
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。

VScode
安装
下载地址:https://code.visualstudio.com/

配置中文插件

安装插件
ESLintESLintVeturVueHelperNode.js Modules Intellisense
设置字体大小
左边栏Manage -> settings -> 搜索 font -> Font size
开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs

视图
查看—> 外观—> 向左移动侧边栏
NodeJS安装
下载对应你系统的Node.js版本: 下载地址:https://nodejs.org/zh-cn/download 帮助文档:https://nodejs.org/zh-cn/docs 关于Nodejs:https://nodejs.org/zh-cn/about

入门
教程
学习地址:http://nodejs.cn/learn
目标
控制台输出字符串、使用函数、进行模块化编程
hello world
1、创建文件夹 NodeJS

2、创建 helloworld.js
运行

或者在命令控制平台中输入node helloworld.js
==
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8引擎==
实现请求响应
创建 httpserver.js
运行服务器程序
服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面

停止服务:ctrl + c
操作MySQL数据库
参考:https://www.npmjs.com/package/mysql
安装
mysql依赖
创建测试数据库
testdb
创建
db.js定义
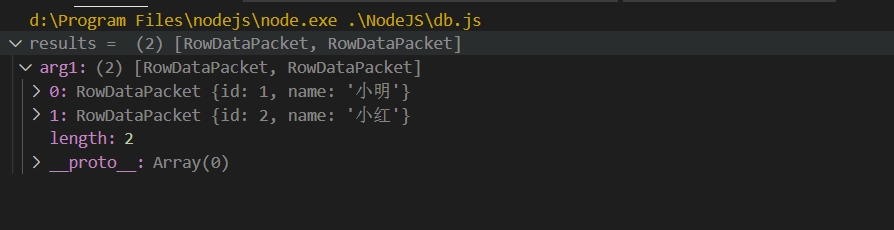
db.js进行操作
运行后,出现没有调试适配器,无法发送“variables”问题,解决如下:
需要看到他具体的值,在打印的地方加上断点即可。
如果是
node.js可以 创建一个httpserver并 监听一个端口
运行

如果想开发更复杂的基于Node.js的应用程序后台,需要进一步学习Node.js的Web开发相关框架 express,art-template、koa等
最后更新于
这有帮助吗?
