03-NPM详解
简介
官方网站:https://www.npmjs.com/ NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
# 查看当前版本
npm -v
其优势:
快速构建nodejs工程
快速安装和依赖第三方模块,比如
npm install mysql redis等待。
使用npm管理项目
创建文件夹npm
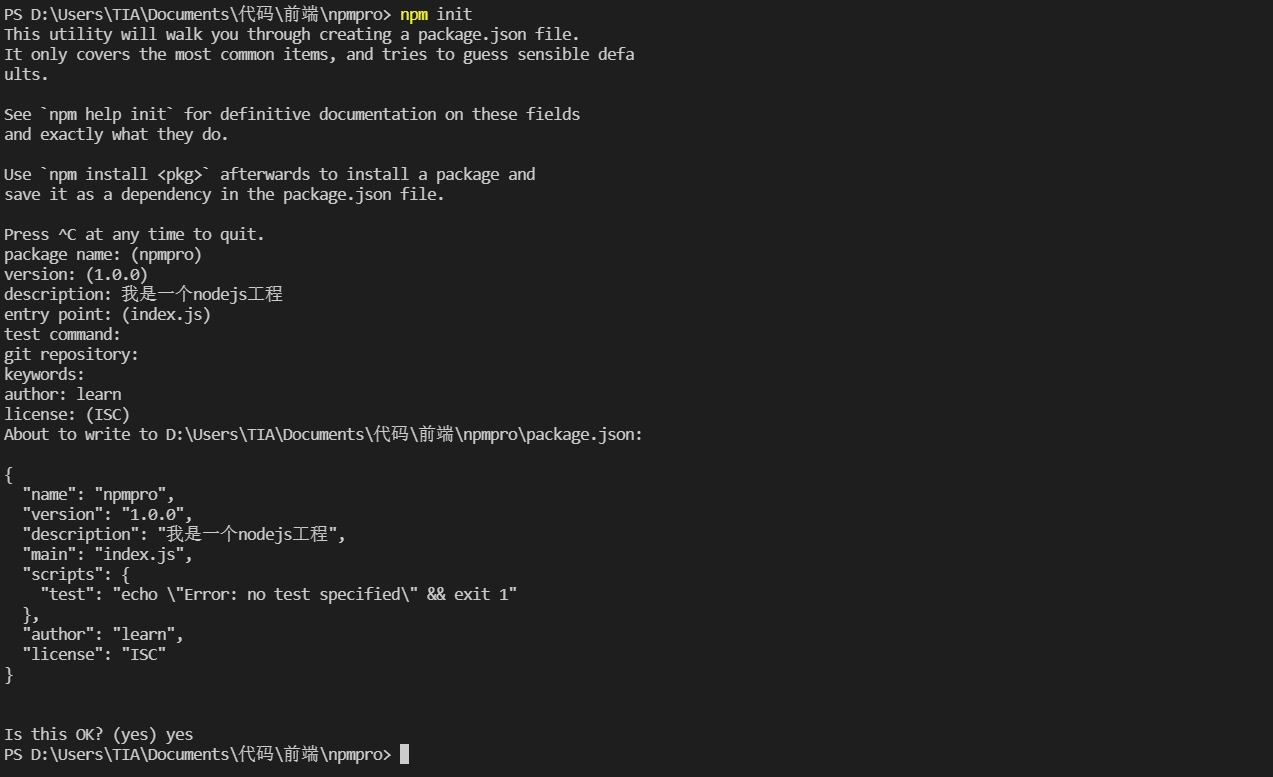
项目初始化

通过npm init得到package.json这个文件里的内容如下:
如果想直接生成 package.json 文件,那么可以使用命令
安装cnpm
安装模块
安装命令
或者
npm install xxx会记录在package.json中,便于集成第三方模块,避免重复下载模块
npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
安装模块放在什么地方
安装的模块放在node_modules文件夹中
安装指定版本
添加依赖
全局安装
Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
导入模块
或者
更换镜像
1、修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/
淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
2、设置镜像地址
其他命令
最后更新于
这有帮助吗?
